A portfolio website is how designers communicate their process to potential clients and employers. My previous portfolio website didn't adequately do that. This project is about being able to show potential clients & employers how I go through the design process to create something valuable.
I learned how to build and develop websites using Webflow. Through this process I am now more confident in my abilities to provide quality and converting websites for future clients.
2020

As mentioned earlier, the main goal of this portfolio redesign is to showcase my process to future clients and employers. The way I would like to achieve this goal is by creating good case studies that showcase my process and talents. Once this website is complete I will be able to measure my the success of my goal by getting my first client.
Case studies are a fast, easy-to-use framework that help show my work confidently and effectively.
As mentioned earlier, the main goal of this portfolio redesign is to showcase my process to future clients and employers. The way I would like to achieve this goal is by creating good case studies that showcase my process and talents. Once this website is complete I will be able to measure my the success of my goal by getting my first client.
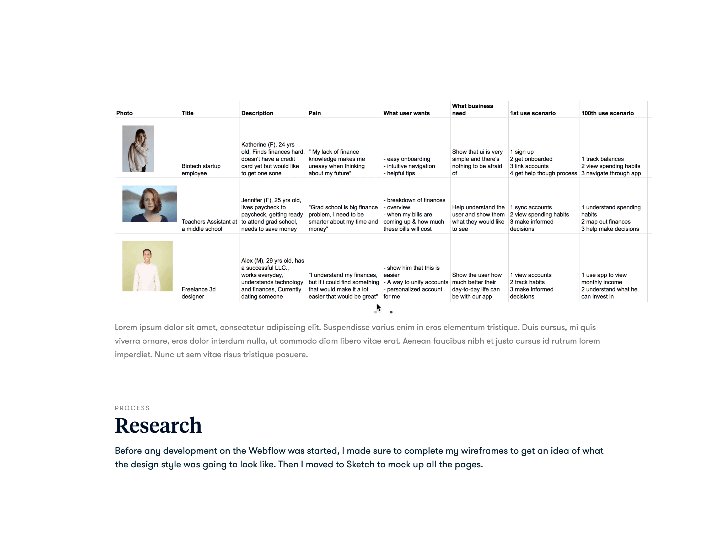
A look into my process. First I at some looked at some inspiration online. Then I created some initial sketches to get my ideas out. From there I began creating my wireframes that would guide the process.
Once I felt that I had created a solid enough foundation I began the actual process of building out my website using Webflow. First I started off by building a style guide within the actual website. This was a tip I learned from Flux (popular Webflow advocate on Youtube) and it saved me a lot of time building the layout of my website. After I built a quick Landing Page that let any visitors know my website was being worked and not down.
I'm going to be honest, it was a lot harder then I expected it to be. Even though I took all the free online course Webflow offered, I would still come across problem I never expected.

Finding a solution that would automatically resize the height of an image in a slider cause me a lot of trouble. Luckily I found Slick and was able to implement this solution into my website.

The development process took some time because of the steep learning curve. But once I was able to get a rhythm, things became easier.
Once the design on the website was finalized, the hard part came. Content creating. For this I relied on The Futurs Complete Case Study Online Course to make sure my projects were top notch.
The course helped structure my projects into proven readable templates that allow the viewer to easily follow the project from start to finish.

Content writing is not my strongest area of expertise but I was able to tackle this challenge with a plan thanks to The Futur.
Just because I like my final doesn’t mean other will. So to test my final work I am using Google to see web analytics and Hotjar to get more detailed insights.
With these two things I will be able to understand how viewers are interacting with my website and be able to access my newly revamped website. So be on the lookout for potential changes!!
-min.png)